Archive for 2014
Cara membuat Popular Post di Blogspot
By : UnknownHay sobat, kali ini saya akan memposting Cara membuat Popular Post di Blogspot. Popular post adalah sebuah Gadget di dalam blogger untuk Menampilkan Posting yang paling sering dikunjungi. Oke Mari simak kilasan Cara membuat Popular Post di Blogspot.
Anda bebas memilih berapa post yang akan muncul sampai postingan popular minggu ini.
Sekian dari saya semoga bermanfaat :)
- Login ke blogger
- Pilih Tata letak
- Pilih Add Gadget
- Pilih Entri Popular
- Sesuaikan dengan keinginan anda
- Save
Anda bebas memilih berapa post yang akan muncul sampai postingan popular minggu ini.
Sekian dari saya semoga bermanfaat :)
Cara Membuat Text Area Di blogspot
By : Unknown
hay sobat, pada kesempatan kali ini saya akan berbagi tentang Cara Membuat Text Area Di blogspot. Dengan menggunakan Highlight All akan lebih
memudahkan mengcopy kalimat/kode script yang ada di dalam text area. Oke tanpa panjang lebar lagi berikit tutorial Cara Membuat Text Area Di blogspot
- Login ke blogger
- Pilih tata Letak
- Add gadget
- pilih HTML/JavaScript
- Copy kode dibawah ini :
<div>
<form name="copy">
<div align="center">
<textarea cols="20" name="txt" rows="4" style="height: 80px; width: 180px;" wrap="VIRTUAL"><a href="http://mylifeextended.blogspot.com/" rel="dofollow" target="_blank">Berbagaimacam Cara</a></textarea></div>
</form>
</div>
<form name="copy">
<div align="center">
<textarea cols="20" name="txt" rows="4" style="height: 80px; width: 180px;" wrap="VIRTUAL"><a href="http://mylifeextended.blogspot.com/" rel="dofollow" target="_blank">Berbagaimacam Cara</a></textarea></div>
</form>
</div>
Silahkan ganti tulisan yang berwarna biru dengan tulisan/ kode script yang anda inginkan.
Semoga bermanfaat :)
Cara Mengedit Opsi Laman Entri / Posting
By : Unknown
Hay sobat. Dipostingan Kali ini saya akan memberitahu Cara Mengedit Opsi Laman Entri / Posting. Di dalam opsi Laman entri anda bisa menambah reaksi pembaca sampai menghilangkan tanggal dan nama pengarang. Yuk simak kilasannya mengenai Cara Mengedit Opsi Laman Entri / Posting.
Buka Blogger
Pilih Tata Letak
Di posting blog pilih edit
Setelah muncul anda bisa menampilkan dan menyembunyikan sesuka anda
Sekian Dari saya. Semoga Bermanfaat :)
Cara Mengganti Template Blog Di Blogger
By : Unknown
Template adalah
desain halaman Suatu web atau Blog. Dalam Mengganti template, Harus Selaras dengan theme Web atau Blognya Didalam Blog. Anda dapat menggunakan template buatan Anda sendiri, bisa juga anda mengganti template blog dengan template dari
penyedia template gratis. Namun, jika sobat masih belum bisa dalam
membuat template, pihak blogger sendiri sudah menyediakan beberapa
template yang bisa anda pilih.
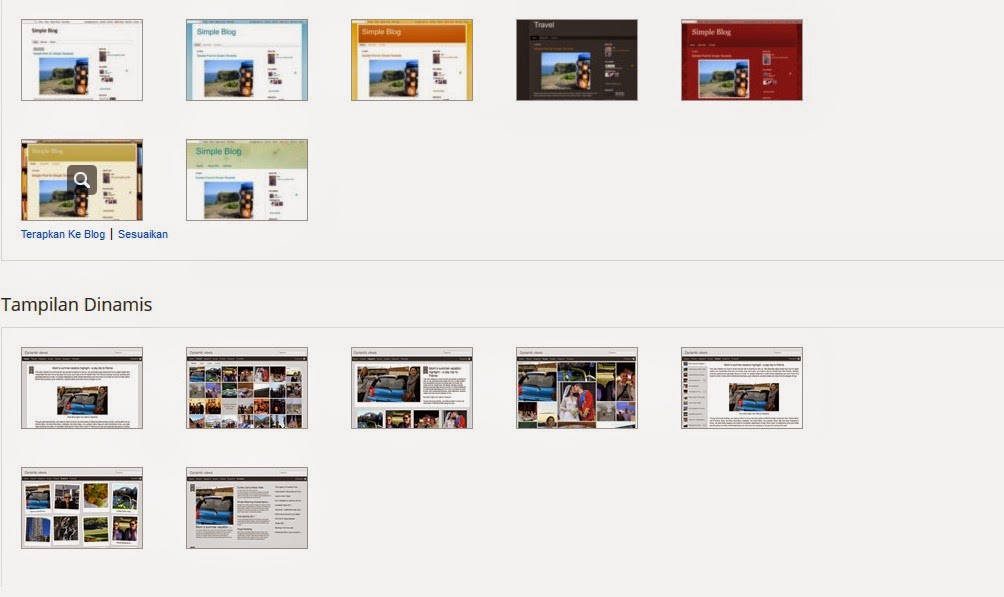
Berikut ini Cara Mengganti Template Blog Di Blogger :
- Login ke blogger.
- Klik Template.
- Pilih Template Yang tersedia di blog anda
- Pilih Terapkan keblog untuk Menerapkan dan sesuaikan untuk menyesuaikan sesuai keinginan anda
- Jika anda Mempunyai Template sendiri atau Telah anda download di google silahkan Klik Cadangkan / Pulihkan
- Lalu klik browse >> pilih template anda yang berformat .xml
- Jika sudah cocok dengan salah satu template, klik Terapkan ke Blog.
Sekian Semoga Bermanfaat :)
Cara membuat Widget Blogroll Show Hide
By : Unknown
Blogroll adalah kumpulan link ke beberapa blog lain.
Blogroll biasanya ditempatkan di baris samping (sidebar) homepage. Pada
tutorial kali ini saya akan berbagi cara membuat blogroll dengan mode
show-hide, sehingga akan lebih menghemat tempat.
Berikut cara membuat Widget Blogroll Show Hide :
- Login ke blogger, Pilih Tata Letak.
- Klik Add a Widget dan pilih HTML/Javascript.
- Lalu letakkan kode berikut :
<div class="widget-content"><div><div style="margin: 5px;"><div class="normalfont" style="margin-bottom: 2px;"><input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'TUTUP'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Link Sahabat'; }" value="Link Sahabat" style="margin: 0px; padding: 5px; width: 100%; font-size: 14px; background: none repeat scroll 0% 0% blue; border-radius: 8px;" type="button" /></div><div class="alt2"><div style="display: none;"><div style="text-align: justify; padding: 2px;"><center><blink><h4>Link Sahabat</h4></blink></center><div style="overflow: auto; width: 270px; height: 200px; padding: 10px; border: 1px solid rgb(238, 238, 238);">
<div style="text-align: center;"><a href="http://alamatblog.com/" target="_blank">Text</a></div>
<div style="text-align: center;"><a href="http://alamatblog.com/" target="_blank">Text</a></div>
</div></div><div style="text-align: right;"><font size="0.1">Widget by <a href="http://wadahtutorial.blogspot.com/" target="_blank">Tutorial Blog</a></font></div></div></div></div></div></div> - Keterangan :blue : Warna background, silakan diganti sesuai keinginan Anda.width: 270px; height: 200px; : Ukuran lebar dan tinggi widget, sesuaikan dengan sidebar Anda.<a href="http://alamatblog.com/" target="_blank">Text</a> : Ganti dengan Link yang anda inginkan
- Terakhir klik Save.
Sekian tutorial tentang Cara membuat Widget Blogroll Show Hide. Semoga Bermanfaat :)
Sumber : http://www.wadahtutorial.blogspot.com/
Sumber : http://www.wadahtutorial.blogspot.com/
Cara Membuat Gambar Membesar Saat disentuh Mouse
By : UnknownHai sobat, apa kalian pernah melihat blog atau Gambar yang Membesar Saat disentuh Mouse. Dalam dunia blogging fitur seperti ini disebut dengan nama Image Zoom Effects. Fitur yang satu ini biasa digunakan dalam toko online. Berikut ini Cara Membuat Gambar Membesar Saat disentuh Mouse
]]></b:skin>
.post img, table.tr-caption-container { border:none; max-width:560px; height:auto; -o-transition: all 0.5s; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; }
.post img:hover { -o-transition: all 0.3s; -moz-transition: all 0.3s; -webkit-transition: all 0.3s; -moz-transform: scale(1.5); -o-transform: scale(1.5); -webkit-transform: scale(1.5); -webkit-border-radius: 0px 0px; -moz-border-radius: 0px / 0px; -webkit-box-shadow: 2px 2px 6px rgba(0,0,0,0.6); }
- Masuk ke Blogger
- Pilih Template > Edit HTML.
- Cari kode ]]></b:skin>
- Kalau sudah ketemu, letakkan kode berikut tepat di atas kode
]]></b:skin>
.post img, table.tr-caption-container { border:none; max-width:560px; height:auto; -o-transition: all 0.5s; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; }
.post img:hover { -o-transition: all 0.3s; -moz-transition: all 0.3s; -webkit-transition: all 0.3s; -moz-transform: scale(1.5); -o-transform: scale(1.5); -webkit-transform: scale(1.5); -webkit-border-radius: 0px 0px; -moz-border-radius: 0px / 0px; -webkit-box-shadow: 2px 2px 6px rgba(0,0,0,0.6); }
- Simpan
Cara menginstall XAMPP / LAMPP di Ubuntu lewat Terminal
By : UnknownHai Sobat, Kali ini saya akan Memberi tahu Cara menginstall XAMPP / LAMPP di Linux lewat terminal, XAMPP biasa digunakan untuk mengoprasikan Aplikasi yang menggunakan Apache, My Sql, Tomcat dan sebagainya. Oke Silahkan ketikan perintah berikut di Terminal anda :
sudo add-apt-repository ppa:upubuntu-com/xampp
sudo apt-get update
sudo apt-get install xampp
-Setelah selesai, Anda dapat menjalankan XAMPP dengan perintah ini:
sudo /opt/lampp/lampp start
Atau anda bisa cari di Dash dan ketik XAMPP
Sekian dari saya semoga bermanfaat. :)
Cara install TOR di Kali Linux melalui terminal
By : Unknown
Hai, Kali ini saya akan Memposting Cara install TOR di Linux melalui terminal. TOR digunakan untuk Melindungi privasi pengguna. Membela diri terhadap pengawasan jaringan dan analisis lalu lintas. dalam artian Memberikan Keamanan pada pengguna. https://www.torproject.org/.
Cara menginstall TOR melalui terminal :
sudo apt-get install tor
Setelah TOR sudah terinstall aktifkan tor dengan mengetikan perintah :
service tor start
Lalu ubah proxy web browser anda dengan mengetikan perintah :
proxychains iceweasel
untuk melihat tor anda sudah aktif atau belum silahkan kunjungi situs https://check.torproject.org/ kalau plugin pada bworser belum terinstal. Jika Plug In Belum Terinstall silahkan anda install terlebih dahulu maka TOR anda akan aktif.
Sekian Semoga Bermanfaat :)
Cara membuat navbar menjadi transparant
By : UnknownHai sobat, Pada kesempatan kali ini saya akan memberitahu cara membuat Navbar menjadi Transparant yang Biasanya Navbar di template standar berwarna biru. Oke mari simak kilasannya:
1. Login Blogger
2. Pilih tata Letak
3. Cari Gadget Navbar
.

4. Pilih Cahaya Transparant
5. Selesai
Jika anda ingin merubah selain Transparant tinggal pilih mana style mana yg anda suka. Sekian dari saya Semogga Bermanfaat. :)
1. Login Blogger
2. Pilih tata Letak
3. Cari Gadget Navbar
.

4. Pilih Cahaya Transparant
5. Selesai
Jika anda ingin merubah selain Transparant tinggal pilih mana style mana yg anda suka. Sekian dari saya Semogga Bermanfaat. :)
Cara Menonaktifkan Navbar di Blogger
By : Unknown
Hay sobat, Kali ini saya akan memberitahu cara menonaktifkan navbar. tetapi saya
menyarankan untuk tidak menghilangkan navbar blogger tersebut agar tidak di banned oleh google nantinya, karena telah melanggar TOS
(aturan-aturan) blogger. kita harus mengikuti
peraturan yang ditentukan oleh Blogger yaitu Term Of Services (TOS).
salah satunya adalah harus menggunakan Navbar Blogger pada tampilan blognya.
Hal yang harus dilakukan adalah masuk ke dalam dashboard blogger
kemudian pilih "Tata Letak". Muncul halaman pengaturan widget lalu pilih
Navbar yang berada di paling atas lalu klik "Edit".

Pada jendela Konfigurasi Navbar, kemudian klik "Off" dan "Simpan". Maka sesudah itu tampilan dari Navbarnya sudah hilang.
Cara di atas hanya untuk menghilangkan tampilan dari navbarnya saja,
namun tidak merubah dari ukuran dan susunan elemen pada halaman blogger,
sehingga terlihat di halaman atas blog terdapat ruang kosong yang
tadinya berisi tampilan navbar.
Cara menampilkan Navbar yang hilang di blogger
By : Unknown
Banyak
sekali template yang kita download tidak menggunakan navbar pada template itu sendiri, karena mungkin mengganggu tampilan atau supaya terlihat pro, tetapi navbar tersebut tidaklah dihilangkan melainkan disembunyikan, tetapi saya
menyarankan untuk memunculkan kembali navbar blogger tersebut dengan
cara menghapus kode yang membuat navbar blogger tersebut tersembunyi dan
agar tidak di banned oleh google nantinya, karena telah melanggar TOS
(aturan-aturan) blogger.
kita harus mengikuti
peraturan yang ditentukan oleh Blogger yaitu Term Of Services (TOS).
salah satunya adalah harus menggunakan Navbar Blogger pada tampilan blognya.
caranya sangat mudah.
1. Login ke Blogger.
2. Pilih Tata Letak
3. Pilih Edit HTML
4. setelah itu cari kode seperti
#navbar-iframe{display:none;height:0;visibility:hidden;}
5. Hapus kode tersebut.
6. Selesai.
Cara memasang music di blogger
By : UnknownHai sahabat Kali ini saya akan membahas mengenai Cara memasang musik di blogger atau di Blogspot anda.. Pernahkan kalian berkunjung ke blog yang ada musiknya . Ini adalah salah satu cara agar pengunjung dapat merasa nyaman dan betah berlama lama berada di blog kita. tapi patut anda garis bawahi jika koneksi internet atau mungkin modem pengunjung anda lambat atau "ngelagh" lalu membuka blog yang bermusik ini maka secara otomatis koneksi internetnya akan lama.
Kita akan membuatnya menggunakan SCM Music Player.Widget gratisan yang banyak manfaatnya ..
Baik tanpa panjang x lebar sama dengan luas mari simak penjelasanya :
1 . Buka http://scmplayer.net/ atau klik link diatas
2 . Choose Skin disini anda akan memilih dalam bentuk tool bar berwarna apa yang kalian inginkan
3 . Masukan song Title dan song urlnya (Song url anda bisa dapatkan di youtubea4shared dll)
4 . Setting sesuai keinginan anda
5 . Copy kodenya dan anda paste di add gatget => HTML java Script
6 . Selesai
Download Notepad ++
By : Unknown
Hai kali ini saya akan memberitahukan sebuah software untuk membuat web dan mengedit file yang berformat xml java dsb . Pertama kali saya tahu ada software ini dari tempat pkl saya karena saya sekolah smk jurusan multimedia Tidak disangka saya diberi software ini olehpembina disana dan alhamdulillah saya sudah bisa sedikit 2 dalam menggunakannya. karena dalam menggunakan ini anda harus tahu kode html yang anda inginkan .
Notepad ++ adalah software untuk menyunting text , kode pemrograman dan sebagainya yang berjalan di OS windows. Bahasa pemrograman yang didukung oleh notepad ++ ini adalah :
Action Script
Java script
Html
XML
Java
Visual Basic
Dan lain lain..
.
Untuk
mendownload notepad ini silahkan Klik DISINI!
Membuat Header HTML dengan Notepad
By : Unknownkali ini saya akan membahas mengenai Membuat Header menggunakan kode
HTML . sebenarnya untuk belajar HTML itu sangatlah mudah asal kita hafal
semua kode dan untuk apa kode itu.. baik mari simak ulasannya tentang
Membuat Header menggunakan kode HTML :
Ketikan codingan dibawah ini dengan Notepad anda:
<html>
<head>Membuat Header<head>
<h1>Header 1</h1> (Besar)
<br/
<h2>Header 2</h2> (Sedang)
<h3>Header 3</h3> (Kecil)
silahkan anda coba sendiri di notepad dan hasil editan anda akan menjadi seperti ini ..
Ketikan codingan dibawah ini dengan Notepad anda:
<html>
<head>Membuat Header<head>
<h1>Header 1</h1> (Besar)
<br/
<h2>Header 2</h2> (Sedang)
<h3>Header 3</h3> (Kecil)
silahkan anda coba sendiri di notepad dan hasil editan anda akan menjadi seperti ini ..
Untuk Newbie seperti kita ada Baiknya kita mengetahui daleman sebuah
web. Maksud dari daleman adalah dibalik kecantikan dan kebagusan sebuah
web hanyalah sebuah tulisan dan kita harus tau tag tag beserta fungsi
fungsinya.. makanya disini saya masih menggunakan notepad ++ sebagai
sebuah software pembangun yang sederhana. Sekian dari saya semoga
bermanfaat..
Cara Mengubah Blog Nofollow menjadi DoFollow
By : UnknownHai kawan , kali ini saya akan memberitahukan kepada kawan apa yang saya tahu . Sebenarnya semua blog yang baru atau pertama kali di buat adalah no follow dan sekarang kita akan mengubahnya menjadi Dofollow . Baik tanpa panjang lebar saya akan menjelaskan Cara mengubah blog no follow menjadi dofollow :
- Log in ke blogger anda
- pilih tab template
- edit html
- centang expand template widget
- cari kode : <a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
- ubah menjadi : <a expr:href='data:comment.authorUrl'><data:comment.author/></a>
- cari lagi kode : <a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a>
- ubah lagi menjadi : <a expr:href='data:backlink.url'><data:backlink.title/></a>
- Simpan
Pengertian DoFollow
By : Unknown
Bagi orang biasa atau
orang yang baru belajar atau baru membuat blog nama Dofollow pasti sangat asing
di telinganya tapi bagi para senior blogger nama Dofollow dan Nofollow itu sudah
biasa.
Blog dofollow
adalah istilah untuk web atau blog yang akan memberikan backlink kepada setiap link yang ada di blognya salah
satunya memberikan komentar ke blog
tersebut yang secara otomatis akan
dianggap backlink
Berikut beberapa kelebihan Dofollow
Kelebihan
- Blog Dofollow ini akan banyak sekali pengunjung karena menguntungkan pengunjung yaitu berupa backlink secara Cuma2.
Kekurangan dofollow
- Akan banyak sekali “Komentar Sampah” atau Spam
- Jika komentar Sampah ini terlalu banyak akan menurunkan pagerank
- Blog Dofollow ini akan banyak sekali pengunjung karena menguntungkan pengunjung yaitu berupa backlink secara Cuma2.
Kekurangan dofollow
- Akan banyak sekali “Komentar Sampah” atau Spam
- Jika komentar Sampah ini terlalu banyak akan menurunkan pagerank
Pengertian PHP
By : UnknownApa kalian pernah mendengar kata PHP?
Pasti pengertian anda tidah jauh dari Pemberi Harapan Palsu kan.. haha.. tetapi PHP ini aslinya adalah bahasa pemrograman . PHP atau Programming Hypertext Processor adalah salah satu dari banyaknya bahasa pemrograman ang biasa digunakan untuk pembuatan web. Bahasa pemrograman ini di desain untuk membuat halaman web *dinamis atau bergerak . PHP tidak terlalu jauh dengan HTML karena untuk membuat website sederhana bahasa inilah yang biasa digunakan. Pada saat ini PHP lah yang paling sering digunakan untuk membuat sebuah website , Blog dan sebagainya
Pengertian Web Dinamis
By : UnknownKali ini saya akan memberitahu kan kepada anda Pengertian web dinamis apasih web dinamis?
Yuk simak kilasannya.
Web dinamis adalah Web yang menggunakan data base yang sifatnya menyimpan informasi sehingga sifatnya berubah ubah atau bisa dibilang selalu update.. Seperti blog yang selalu update dalam memberikan informasi informasi terkini. Biasanya website dinamis ini menggunakan bahasa pemrograman Seperti PHP, ASP, JSP, dan lain lain..
Sekian Semoga Bermanfaat, Terima Kasih Telah Berkunjung :)
Pengertian CSS
By : UnknownHai Sobat.. Kali ini saya masih membahas tentang kode dan script untuk membangun sebuah web. Dan kali ini saya akan membahas tentang CSS. Kalau muka atau wajah bisa dipercantik dengan makeup kalau foto bisa di perbagus dengan adobe photoshop photoscape dan software grafis lainnya sama seperti CSS. CSS atau kependekan dari Cascading Style Sheets adalah salah satu bahasa pemrograman yang digunakan untuk membuat cantik dan indah halaman web. Didalam CSS ini kita bisa mengatur Style desain web sesuka hati kita. Biasanya Script CSS diawali dengan <style type="text/css"> dan diakhiri dengan </style>
Membedakan Virus Dengan Worm
By : UnknownHai sobat.. Sekarang ini saya akan memposting tentang pengertian virus
dan worm. Semua yang punya flash disk, pc Laptop, dan sebagainya pasti
pernah kena yang namanya virus. Yap virus emang bikin kita kesal karena
data data berharga kita kita akan terinfeksi sebagian atau bahkan
semuanya dan terpaksa deh kita format . huhu.. yuk mari kita simak
pengertiannya.. cekidot..
Worm
pernah gak sih kalian melihat flashdisk atau hardisk kita penuh padahal isi data yang kita miliki sangat sedikit? Jika anda mengira itu adalah virus anda salah karena itu adalah worm . Worm Memiliki sifat menggandakan dirinya terus menerus, menggunakan sumber daya dan bisa mematikan komputer.
Virus
Sedangkan pengertian virus adalah program yang dapat merusak komputer. Karena virus memang diciptakan untuk merusak komputer korbannya maka kita harus berhati hati untuk mentransfer dan menerima data. Untuk pencegahan Setiap kali anda mencolok flash dik atau storage lainnya scan dulu dengan antivirus sebelum anda mencolok ke pc atau laptop anda.
Sekian dari saya Semoga bermanfaat..
Worm
pernah gak sih kalian melihat flashdisk atau hardisk kita penuh padahal isi data yang kita miliki sangat sedikit? Jika anda mengira itu adalah virus anda salah karena itu adalah worm . Worm Memiliki sifat menggandakan dirinya terus menerus, menggunakan sumber daya dan bisa mematikan komputer.
Virus
Sedangkan pengertian virus adalah program yang dapat merusak komputer. Karena virus memang diciptakan untuk merusak komputer korbannya maka kita harus berhati hati untuk mentransfer dan menerima data. Untuk pencegahan Setiap kali anda mencolok flash dik atau storage lainnya scan dulu dengan antivirus sebelum anda mencolok ke pc atau laptop anda.
Sekian dari saya Semoga bermanfaat..
Cara Mengatur Padding dengan CSS
By : UnknownHey sobat Kali ini saya masih membahas tak jauh dari table dan sekarang saya akan membuat padding di table dengan css. Padding itu apa sih? Penting gak sih? Jelas karena Padding digunakan untuk mengatur jarak isi didalam cell mau itu gambar text dan sebagainya dengan border cell oke langsung saja kalian ketik script di bwah ini tepat setelah </title> :
<style type="text/css">
td{padding-left:5px;padding-right:5px;padding-bottom:5px;padding-top:5px;}
</style>
Selamat mencoba Semoga Bermanfaat..
Cara Membedakan baris dan kolom Di table HTML
By : UnknownKali
ini saya akan memposting cara membedakan kolom dan baris di dalam suatu
table.. Mengapa? mungkin kalau dilihat itu memang itu adalah hal yang
sangat mudah dan tak berarti dalam membedakannya.
tag untuk kolom adalah <td>
tag untuk baris adalah <tr>
its that so simple tetapi kalau banyak mungkin pusing juga -__-
nih saya kasih gambarannya :
tag untuk kolom adalah <td>
tag untuk baris adalah <tr>
its that so simple tetapi kalau banyak mungkin pusing juga -__-
nih saya kasih gambarannya :
Terima kasih semoga bermanfaat..
Cara membuat Table HTML dengan Notepad
By : UnknownHai sobat kali ini saya akan Membuat table nih. Pertama tama Buka laptop bikin kopi siapin udut dan tutup kembali laptopnya hehe.. Oke langsung saja ke TKP Dan disini saya hanya menggunakan sebuah applikasi bawaan windows yaitu notepad..
Silahkan kalian ketikan script di bawah ini :
<html>
<head>
<title>Tableku</title>
</head>
<body>
<table width="200" border="1">
<tr>
<td>My Table</td>
</tr>
</table>
</body>
</html>
Maka hasilnya akan seperti :
Selamat table anda sudah jadi Untuk kedepannya saya akan memposting
bagaimana cara membedakan kolom dan baris didalam table tunggu ya ! ;)
Semoga bermanfaat..
Cara membuat LINK dengan Notepad
By : Unknownkali ini saya akan membahas tentang Cara membuat link dengan HTML. HTML paling sering dan paling dasar dalam mempelajari Codingan web. Sebenarnya sudah banyak sekali Software untuk membuat web dan yang paling familiar adalah Adobe Dreamweaver. Tapi kali ini kita akan membuatnya dengan Notepad. Berikut Tutorialnya :
1. Buka notepad
2. Tulislah seperti di bawah ini :
<html>
<head>Cara membuat Link</head>
<body>
<p> Belajar Membuat Link Dengan Notepad</p>
<a href="url">Text</a>
</body>
</html>
Contohnya :
<a href="http://bit.ly/bro4ther/">BRO4THER</a>
Hasilnya :
BRO4THER
3. Simpan dengan format .html
Sekian Dari Saya semoga bermanfaat :)
Cara menampilkan Navbar Blogger
By : UnknownHai sobat, kali ini saya akan memberi tau cara menampilkan navbar. Biasanya didalam Template yang biasa kita download Navbar akan di Hide oleh pembuat template tersebut. Berikut Tutorialnya :
- Login ke Blogger.
- Pilih Template Lalu Edit HTML
- Cari kode yang mirip seperti berikut
#navbar-iframe{display... - Hapus kode tersebut
- Simpan
Cara membuat Navbar Blog menjadi AutoHide
By : UnknownHay sobat, Dipostingan kali ini saya akan membahas tentang cara membuat navbar blog menjadi auto hide. Navbar auto hide adalah navbar yang Otomatis sembunyi dan akan muncul ketika kursor mouse diarahkan . Berikut Tutorialnya :
1. Login ke Blogger
2. Masuk ke tata letak, kemudian edit HTML
3.Cari Code seperti ini ]]></b:skin> (untuk mempermudah pencarian ketik ctrl+F)
4. Lalu Diatas Code ]]></b:skin> masukan kode seperti dibawah ini :
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
5.Simpan
Mudah bukan? Selamat mencoba, Terima kasih telah berkunjung :)
Cara Memindahkan Navbar dari atas ke bawah di blogger
By : Unknown
Selamat Siang sobat, Bagaimana Hari anda? Saya harap menyenangkan :) . Untuk postingan Kali ini saya akan membahas
tentang memindahkan navbar yang biasanya berada di atas halaman Blog menjadi di
bawah halaman. Berikut Tutorial Cara memindahkan Navbar dari atas ke bawah :
1. Login blogger
2. Pilih Template
3. Pilih EDIT HTML
1. Login blogger
2. Pilih Template
3. Pilih EDIT HTML
4. Cari kode ]]></b:skin>
5. Letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
5. Letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
#navbar-iframe {
position: fixed;
right: 0px;
bottom: 0px;
left: 0px;
}
position: fixed;
right: 0px;
bottom: 0px;
left: 0px;
}
6. Simpan
Mudahkan? Sekian dari saya Terima Kasih sudah Berkunjung :)
Album Hybrid Theory Linkin Park
By : UnknownHay soba kali ini saya akan memberi tahu Album HYBRID THEORY dari band terkenal amerika yang bernama LINKIN PARK . Hybrid theory adalah album studio pertama yang dirilis pada tahun 24 oktober 2000.Lagu lagu yang paling terkenal dari single ini adalah in the end , crawling , runnaway , paper cut , points of authority dan with you. lagu lagu yang ada di album ini adalah :
- "Papercut"
- "One Step Closer"
- "With You"
- "Points of Authority"
- "Crawling"
- "Runaway"
- "By Myself"
- "In the End"
- "A Place for My Head"
- "Forgotten"
- "Cure for the Itch"
- "Pushing Me Away"
Sekian dari saya Terima kasih sudah berkunjung :)
Repository Kali Linux
By : UnknownHay sobuat kali ini saya akan memberi sedikit repository untuk Operating System yang Bernama Kali Linux. Kali Linux Biasa digunakan Untuk Testing Suatu Hardware, Software, maupun Database.
*Dibawah ini adalah Repository kali linux yang saya pakai :
## kali repos installed by TARDIS
deb http://http.kali.org/kali kali main non-free contrib
deb-src http://http.kali.org/kali kali main non-free contrib
## Security updates
deb http://security.kali.org/kali-security kali/updates main contrib non-free
deb http://repo.kali.org/kali kali-bleeding-edge main
*Dibawah ini adalah Link untuk Repository Resmi Kali Linux
http://docs.kali.org/general-use/kali-linux-sources-list-repositories
*Dibawah ini adalah Repository kali linux yang saya pakai :
## kali repos installed by TARDIS
deb http://http.kali.org/kali kali main non-free contrib
deb-src http://http.kali.org/kali kali main non-free contrib
## Security updates
deb http://security.kali.org/kali-security kali/updates main contrib non-free
deb http://repo.kali.org/kali kali-bleeding-edge main
*Dibawah ini adalah Link untuk Repository Resmi Kali Linux
http://docs.kali.org/general-use/kali-linux-sources-list-repositories
Cara Install Archive Manager Di Linux Melalui Terminal
By : Unknown
Hay sobat kali ini saya akan memberitahukan Cara Install Archive Manager Di Linux. Apa kegunaan Archive Manager? Archive Manager adalah software untuk membuka file berformat seperti .tar.gz .zip dan lain lain.
Sama seperti winrar di windows Archive Manager ini juga bisa mengextract dan mengarsipkan suatu file atau folder. Berikut Cara menginstallnya :
1. Buka Terminal (Ctrl + T)
2. Ketikan Perintah Berikut
apt-get install unrar unace rar unrar p7zip zip unzip p7zip-full p7zip-rar file-roller -y
3. Tunggu hingga proses instalasi selesai
4. Selesai
Anda bisa langsung cek di menu dan bisa mencobanya langsung di file yang berformat .zip .tar.gz dan sebagainya
Terima kasih telah berkunjung :)
Sama seperti winrar di windows Archive Manager ini juga bisa mengextract dan mengarsipkan suatu file atau folder. Berikut Cara menginstallnya :
1. Buka Terminal (Ctrl + T)
2. Ketikan Perintah Berikut
apt-get install unrar unace rar unrar p7zip zip unzip p7zip-full p7zip-rar file-roller -y
3. Tunggu hingga proses instalasi selesai
4. Selesai
Anda bisa langsung cek di menu dan bisa mencobanya langsung di file yang berformat .zip .tar.gz dan sebagainya
Terima kasih telah berkunjung :)
Cara install Ubuntu Software Center Di linux Melalui Terminal
By : UnknownHay sobat kali ini saya akan memberitahu Cara install Ubuntu Software Center Di linux Melalui Terminal. Sebelumnya saya ingin memberitahu apa kelebihan dari Ubuntu Software Center.
Ubuntu Software Center ini Memudahkan pengguna linux untuk menginstall secara langsung software yang tersedia di dalam Ubuntu Software Center tersebut, Karena anda cukup klik install maka otomatis software tersebut sudah berada di menu anda.
Saya rasa Ubuntu software Center cukup lengkap dan penggunaannya sangat mudah dan sangat cocok untuk pemula. Oke berikut Caranya :
1. Buka Terminal (Ctrl + T)
2. Ketikan Perintah Dibawah ini
sudo apt-get install software-center
3. Tunggu hingga install an selesai
4. Finish :)
Coba cek di Menu pasti udah nongol tuh :) tinggal buka dan pilih software yang anda ingin kan..
Sekian dari saya Terima Kasih :)
Ubuntu Software Center ini Memudahkan pengguna linux untuk menginstall secara langsung software yang tersedia di dalam Ubuntu Software Center tersebut, Karena anda cukup klik install maka otomatis software tersebut sudah berada di menu anda.
Saya rasa Ubuntu software Center cukup lengkap dan penggunaannya sangat mudah dan sangat cocok untuk pemula. Oke berikut Caranya :
1. Buka Terminal (Ctrl + T)
2. Ketikan Perintah Dibawah ini
sudo apt-get install software-center
3. Tunggu hingga install an selesai
4. Finish :)
Coba cek di Menu pasti udah nongol tuh :) tinggal buka dan pilih software yang anda ingin kan..
Sekian dari saya Terima Kasih :)
Cara install Flash di Linux lewat Terminal
By : Unknown
Hay sobat, Pada postingan kali ini saya akan memberitahukan bagaimana Cara install Flash di Linux Lewat Terminal. Menginstallnya sangat mudah dan tidak perlu repot repot mencari di google. Linux is Simple! :) Cekidot ..
1. Pastikan internet anda aktif
2. Buka terminal atau pintasnya tekan Ctrl + T
3. Ketikan Perintah Berikut
apt-get install flashplugin-nonfree
4. Jika sudah selesai pastikan anda Langsung mengUpdate flashnya dengan perintah
update-flashplugin-nonfree --install
5. Selesai
Mudah Bukan? Sekian dari saya, Terima Kasih sudah Berkunjung :)
Cara Update dan Upgrade Linux Melalui Terminal
By : Unknown
Halo sobat di postingan pertama saya ini saya akan memberitahukan bagaimana cara update dan upgrade linux. Cara ini berlaku untuk semua Distro linux, okelah tanpa panjang lebar lagi cekidot.. :)
1. Buka terminal anda
2. Jalankan perintah berikut :
* untuk update
Jika anda login sebagai root langsung saja ketikan
apt-get update
Jika anda login bukan sebagai root ketikan
sudo apt-get update
*untuk upgrade
Jika anda login sebagai root langsung saja ketikan
apt-get upgrade
Jika anda login bukan sebagai root ketikan
sudo apt-get upgrade
*Update dan Upgrade
Jika anda login sebagai root langsung saja ketikan
apt-get clean && apt-get update && apt-get upgrade -y && apt-get dist-upgrade -y
Jika anda login bukan sebagai root ketikan
sudo apt-get clean && apt-get update && apt-get upgrade -y && apt-get dist-upgrade -y
Sudo adalah singkatan dari Super User Do it yang akan menanyakan id dan password untuk pertama kali anda melalukan perintah di terminal
Sekian tutorial dari saya terima kasih sudah berkunjung :)
1. Buka terminal anda
2. Jalankan perintah berikut :
* untuk update
Jika anda login sebagai root langsung saja ketikan
apt-get update
Jika anda login bukan sebagai root ketikan
sudo apt-get update
*untuk upgrade
Jika anda login sebagai root langsung saja ketikan
apt-get upgrade
Jika anda login bukan sebagai root ketikan
sudo apt-get upgrade
*Update dan Upgrade
Jika anda login sebagai root langsung saja ketikan
apt-get clean && apt-get update && apt-get upgrade -y && apt-get dist-upgrade -y
Jika anda login bukan sebagai root ketikan
sudo apt-get clean && apt-get update && apt-get upgrade -y && apt-get dist-upgrade -y
Sudo adalah singkatan dari Super User Do it yang akan menanyakan id dan password untuk pertama kali anda melalukan perintah di terminal
Sekian tutorial dari saya terima kasih sudah berkunjung :)