Archive for October 2014
Cara membuat Popular Post di Blogspot
By : UnknownHay sobat, kali ini saya akan memposting Cara membuat Popular Post di Blogspot. Popular post adalah sebuah Gadget di dalam blogger untuk Menampilkan Posting yang paling sering dikunjungi. Oke Mari simak kilasan Cara membuat Popular Post di Blogspot.
Anda bebas memilih berapa post yang akan muncul sampai postingan popular minggu ini.
Sekian dari saya semoga bermanfaat :)
- Login ke blogger
- Pilih Tata letak
- Pilih Add Gadget
- Pilih Entri Popular
- Sesuaikan dengan keinginan anda
- Save
Anda bebas memilih berapa post yang akan muncul sampai postingan popular minggu ini.
Sekian dari saya semoga bermanfaat :)
Cara Membuat Text Area Di blogspot
By : Unknown
hay sobat, pada kesempatan kali ini saya akan berbagi tentang Cara Membuat Text Area Di blogspot. Dengan menggunakan Highlight All akan lebih
memudahkan mengcopy kalimat/kode script yang ada di dalam text area. Oke tanpa panjang lebar lagi berikit tutorial Cara Membuat Text Area Di blogspot
- Login ke blogger
- Pilih tata Letak
- Add gadget
- pilih HTML/JavaScript
- Copy kode dibawah ini :
<div>
<form name="copy">
<div align="center">
<textarea cols="20" name="txt" rows="4" style="height: 80px; width: 180px;" wrap="VIRTUAL"><a href="http://mylifeextended.blogspot.com/" rel="dofollow" target="_blank">Berbagaimacam Cara</a></textarea></div>
</form>
</div>
<form name="copy">
<div align="center">
<textarea cols="20" name="txt" rows="4" style="height: 80px; width: 180px;" wrap="VIRTUAL"><a href="http://mylifeextended.blogspot.com/" rel="dofollow" target="_blank">Berbagaimacam Cara</a></textarea></div>
</form>
</div>
Silahkan ganti tulisan yang berwarna biru dengan tulisan/ kode script yang anda inginkan.
Semoga bermanfaat :)
Cara Mengedit Opsi Laman Entri / Posting
By : Unknown
Hay sobat. Dipostingan Kali ini saya akan memberitahu Cara Mengedit Opsi Laman Entri / Posting. Di dalam opsi Laman entri anda bisa menambah reaksi pembaca sampai menghilangkan tanggal dan nama pengarang. Yuk simak kilasannya mengenai Cara Mengedit Opsi Laman Entri / Posting.
Buka Blogger
Pilih Tata Letak
Di posting blog pilih edit
Setelah muncul anda bisa menampilkan dan menyembunyikan sesuka anda
Sekian Dari saya. Semoga Bermanfaat :)
Cara Mengganti Template Blog Di Blogger
By : Unknown
Template adalah
desain halaman Suatu web atau Blog. Dalam Mengganti template, Harus Selaras dengan theme Web atau Blognya Didalam Blog. Anda dapat menggunakan template buatan Anda sendiri, bisa juga anda mengganti template blog dengan template dari
penyedia template gratis. Namun, jika sobat masih belum bisa dalam
membuat template, pihak blogger sendiri sudah menyediakan beberapa
template yang bisa anda pilih.
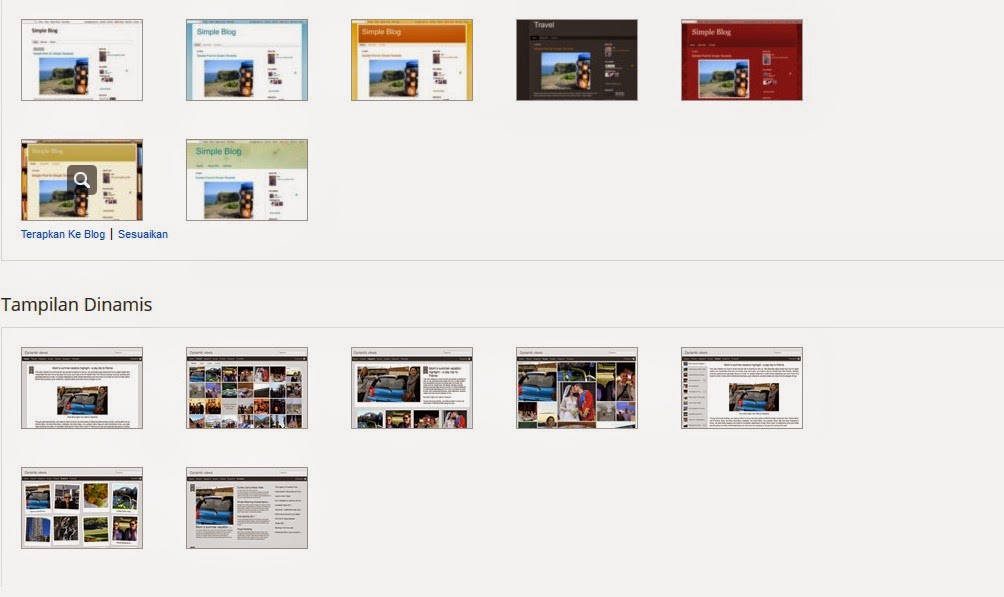
Berikut ini Cara Mengganti Template Blog Di Blogger :
- Login ke blogger.
- Klik Template.
- Pilih Template Yang tersedia di blog anda
- Pilih Terapkan keblog untuk Menerapkan dan sesuaikan untuk menyesuaikan sesuai keinginan anda
- Jika anda Mempunyai Template sendiri atau Telah anda download di google silahkan Klik Cadangkan / Pulihkan
- Lalu klik browse >> pilih template anda yang berformat .xml
- Jika sudah cocok dengan salah satu template, klik Terapkan ke Blog.
Sekian Semoga Bermanfaat :)
Cara membuat Widget Blogroll Show Hide
By : Unknown
Blogroll adalah kumpulan link ke beberapa blog lain.
Blogroll biasanya ditempatkan di baris samping (sidebar) homepage. Pada
tutorial kali ini saya akan berbagi cara membuat blogroll dengan mode
show-hide, sehingga akan lebih menghemat tempat.
Berikut cara membuat Widget Blogroll Show Hide :
- Login ke blogger, Pilih Tata Letak.
- Klik Add a Widget dan pilih HTML/Javascript.
- Lalu letakkan kode berikut :
<div class="widget-content"><div><div style="margin: 5px;"><div class="normalfont" style="margin-bottom: 2px;"><input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'TUTUP'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Link Sahabat'; }" value="Link Sahabat" style="margin: 0px; padding: 5px; width: 100%; font-size: 14px; background: none repeat scroll 0% 0% blue; border-radius: 8px;" type="button" /></div><div class="alt2"><div style="display: none;"><div style="text-align: justify; padding: 2px;"><center><blink><h4>Link Sahabat</h4></blink></center><div style="overflow: auto; width: 270px; height: 200px; padding: 10px; border: 1px solid rgb(238, 238, 238);">
<div style="text-align: center;"><a href="http://alamatblog.com/" target="_blank">Text</a></div>
<div style="text-align: center;"><a href="http://alamatblog.com/" target="_blank">Text</a></div>
</div></div><div style="text-align: right;"><font size="0.1">Widget by <a href="http://wadahtutorial.blogspot.com/" target="_blank">Tutorial Blog</a></font></div></div></div></div></div></div> - Keterangan :blue : Warna background, silakan diganti sesuai keinginan Anda.width: 270px; height: 200px; : Ukuran lebar dan tinggi widget, sesuaikan dengan sidebar Anda.<a href="http://alamatblog.com/" target="_blank">Text</a> : Ganti dengan Link yang anda inginkan
- Terakhir klik Save.
Sekian tutorial tentang Cara membuat Widget Blogroll Show Hide. Semoga Bermanfaat :)
Sumber : http://www.wadahtutorial.blogspot.com/
Sumber : http://www.wadahtutorial.blogspot.com/
Cara Membuat Gambar Membesar Saat disentuh Mouse
By : UnknownHai sobat, apa kalian pernah melihat blog atau Gambar yang Membesar Saat disentuh Mouse. Dalam dunia blogging fitur seperti ini disebut dengan nama Image Zoom Effects. Fitur yang satu ini biasa digunakan dalam toko online. Berikut ini Cara Membuat Gambar Membesar Saat disentuh Mouse
]]></b:skin>
.post img, table.tr-caption-container { border:none; max-width:560px; height:auto; -o-transition: all 0.5s; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; }
.post img:hover { -o-transition: all 0.3s; -moz-transition: all 0.3s; -webkit-transition: all 0.3s; -moz-transform: scale(1.5); -o-transform: scale(1.5); -webkit-transform: scale(1.5); -webkit-border-radius: 0px 0px; -moz-border-radius: 0px / 0px; -webkit-box-shadow: 2px 2px 6px rgba(0,0,0,0.6); }
- Masuk ke Blogger
- Pilih Template > Edit HTML.
- Cari kode ]]></b:skin>
- Kalau sudah ketemu, letakkan kode berikut tepat di atas kode
]]></b:skin>
.post img, table.tr-caption-container { border:none; max-width:560px; height:auto; -o-transition: all 0.5s; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; }
.post img:hover { -o-transition: all 0.3s; -moz-transition: all 0.3s; -webkit-transition: all 0.3s; -moz-transform: scale(1.5); -o-transform: scale(1.5); -webkit-transform: scale(1.5); -webkit-border-radius: 0px 0px; -moz-border-radius: 0px / 0px; -webkit-box-shadow: 2px 2px 6px rgba(0,0,0,0.6); }
- Simpan
Cara menginstall XAMPP / LAMPP di Ubuntu lewat Terminal
By : UnknownHai Sobat, Kali ini saya akan Memberi tahu Cara menginstall XAMPP / LAMPP di Linux lewat terminal, XAMPP biasa digunakan untuk mengoprasikan Aplikasi yang menggunakan Apache, My Sql, Tomcat dan sebagainya. Oke Silahkan ketikan perintah berikut di Terminal anda :
sudo add-apt-repository ppa:upubuntu-com/xampp
sudo apt-get update
sudo apt-get install xampp
-Setelah selesai, Anda dapat menjalankan XAMPP dengan perintah ini:
sudo /opt/lampp/lampp start
Atau anda bisa cari di Dash dan ketik XAMPP
Sekian dari saya semoga bermanfaat. :)
Cara install TOR di Kali Linux melalui terminal
By : Unknown
Hai, Kali ini saya akan Memposting Cara install TOR di Linux melalui terminal. TOR digunakan untuk Melindungi privasi pengguna. Membela diri terhadap pengawasan jaringan dan analisis lalu lintas. dalam artian Memberikan Keamanan pada pengguna. https://www.torproject.org/.
Cara menginstall TOR melalui terminal :
sudo apt-get install tor
Setelah TOR sudah terinstall aktifkan tor dengan mengetikan perintah :
service tor start
Lalu ubah proxy web browser anda dengan mengetikan perintah :
proxychains iceweasel
untuk melihat tor anda sudah aktif atau belum silahkan kunjungi situs https://check.torproject.org/ kalau plugin pada bworser belum terinstal. Jika Plug In Belum Terinstall silahkan anda install terlebih dahulu maka TOR anda akan aktif.
Sekian Semoga Bermanfaat :)